WellnesSync
BOOST YOUR WELL-BEING AND PRODUCTIVITY WITH A PERSONALISED WELLNESS APP
My role:
UX/UI Designer: Led research, wireframes, testing and high-fidelity design for WellnesSync, a user-centric wellness app that increases productivity.
UX/UI Designer: Led research, wireframes, testing and high-fidelity design for WellnesSync, a user-centric wellness app that increases productivity.
Results:
User-centric design tackles isolation, stress and productivity with personalised solutions. Projected to increase productivity by 13% and job satisfaction by 43%.
User-centric design tackles isolation, stress and productivity with personalised solutions. Projected to increase productivity by 13% and job satisfaction by 43%.

WellnesSync Overview
WellnesSync is an AI-powered wellness app for office, remote and hybrid workers that integrates personalised mental and physical wellness practices into the workday, offering micro-break reminders, guided exercises, and gamification to increase engagement and productivity.
Discovery of Problem Space
Desk workers often skip regular breaks, increasing stress, fatigue, and health problems, reducing productivity and overall well-being. Research shows that 50% of workers rarely or never take breaks daily (1)
Research
The benefits of regular breaks are well documented:
Secondary research
Interview details
- 4 participants were interviewed
- Roles included: freelance web designer/developer, administrative assistant, software engineer and one software engineer with autism
- Mix of working environments: fully remote, hybrid and office-based workers
- Each interview lasted around 30-40 minutes
- Interviews were conducted remotely via video call

Key Findings:
- 75% of participants reported feelings of isolation when working remotely.
- 100% mentioned physical tiredness from prolonged sitting.
- 25% expressed guilt about taking breaks, linking it to decreased productivity.
- 100% were open to wellness prompts, provided they were personalized and non-intrusive.
Isolation feelings
Physical tiredness
Balance desire
Collaborative tools
Health prioritisation
Movement prompts
Time management
Break guilt
Mental benefits
Personalised reminders
Persona 1: Julie
Julie is a full-time office worker in her late 20s who values productivity and well-being but struggles with the pressures of work and managing breaks. She uses short escapes, such as YouTube and toilet breaks, to recharge during the day.
- Motivated by: Productivity and well-being.
- Struggles with: Managing breaks and workplace pressure.
- Open to: Private, full-screen reminders and social media tools.


Persona 2: Anna
Anna is a remote freelance web designer who values flexibility and work-life balance but struggles with isolation and consistent downtime.
- Motivated by: Work/life balance, wellness, and productivity.
- Struggles with: Isolation, inconsistent break habits, and adjusting to a less active routine.
- Open to: Gentle reminders and personalised wellness and productivity tools.
Value Proposition
For professionals struggling with burnout and work-related stress, WellnesSync seamlessly integrates personalised wellness practices into the workday, increasing productivity by an average of 13%.

Design Process
The benefits of regular breaks are well documented:
Information Architecture (IA)
Developed a clear structure to simplify navigation and support quick access to key features: break notifications, guided mental and physical exercises, progress and gamification dashboards.
 View full file in Figma
View full file in Figma User Flow
Design a flow from receiving a break notification to completing a guided exercise "eye exercise": Start: Notification appears. Middle: User selects from guided exercise "eye exercises" (choose between AI and saved options). End: Completion screen with encouragement and use of diomands for the pet.
 View full file in Figma
View full file in Figma Scatches
Created based on user flow, visualising key steps from break notification to completion of guided 'eye exercise' with rewards.
.avif)
.avif)
.avif)
Wireframes
Developed interactive wireframes from initial sketches. Prototyped key user flows.

Usability testing
Conducted 2 rounds of testing with 6 participants
Wireframe feedback
Round 1 (low-fidelity wireframes): 5 usability issues identified, including unclear call-to-actions and misaligned elements. Navigation refined and interactive elements made intuitive. Round 2 (Hi-Fi wireframes): All usability issues fixed and progress tracking visuals added.
- Improved navigation by refining the links between prototype screens for user flow.
- Identified and resolved usability issues through testing and retesting of the wireframe ( such as clear call-to-actions).
- Optimised layout and functionality to better match user expectations and needs.

Style Guide
Typography: Aileron typeface family for modern simplicity. Colour palette: Balanced soft tones with vibrant accents to promote calm and focus. Icons and imagery: Minimalist visuals for quick comprehension and ease of use.

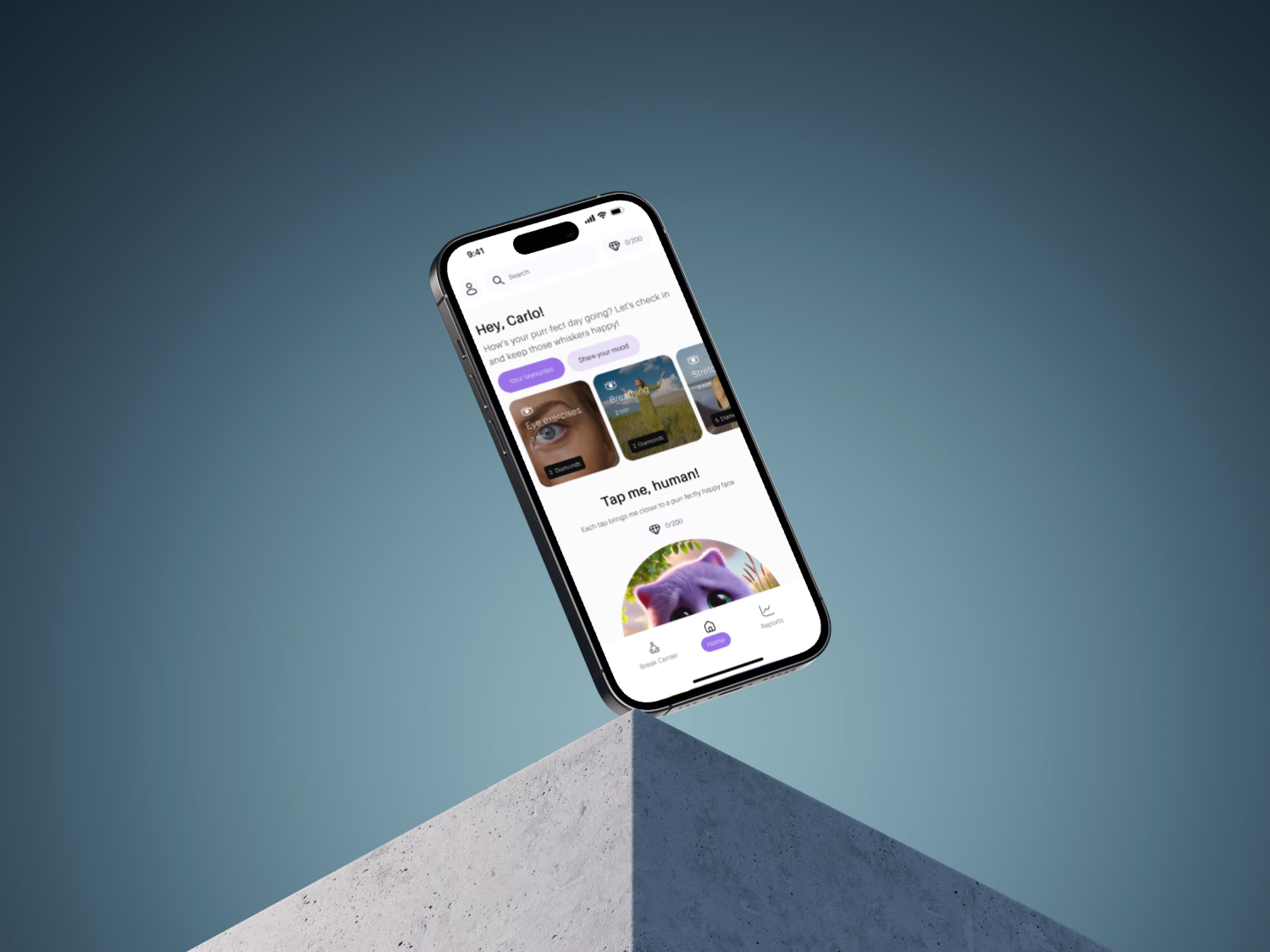
High-Fidelity Design
Creation of multiple screens with detailed interactions for a better user experience and seamless navigation.




Final Outcome
The WellnessSync app is a UX/UI project that was created for a startup as part of my course and then cotinued and shared with the developer. This project reflects a thoughtful approach to the wellness challenges faced by desk workers and is currently in development.
Key Features and Benefits
- User-centered design: Addresses issues such as isolation, stress, and productivity through personalised solutions.
- Scalable design: Suitable for remote, hybrid, and office environments.
- Engagement Metrics: Projected to increase productivity by 13% and job satisfaction by 43%.




